質の高いコンバージョンを獲得するためには、良いランディングページが必要不可欠です。
「今まで、なんとなくでLPを作成していたが、しっかりとポイントを抑えたLP作りをしていきたい」
「LPのディレクションを任されることになったが、方法が分からない」
上記のような悩みや課題を解決していきます。
ページコンテンツ
戦略設計
LPの制作は戦略の設計から始まります。
コンバージョンがLPを制作するためには、この工程が非常に重要です。
自社サービスの情報整理
まずは、自社のサービスについての情報整理と立ち位置の理解です。
サービスの理解がなければ、LPの内容が抽象的になってしまったり、ヌケモレが出たりしてしまいます。
価格・機能
まずは、サービスの価格や機能を洗い出し、サービス内容の輪郭をはっきりとさせましょう。
サービスについて質問されたら、なんでも答えられるくらい徹底的に理解をすることで、この後に行うユーザー分析や競合調査の工程の質も格段に上がります。
主な洗い出し項目
商品名・商品のジャンル・大きさ・色・価格・使用方法・使用後のベネフィット・競合や代替品・味・原材料・素材・プラン
自社サービスの強みと弱み
次に自社のサービスの強みと弱みについて理解しましょう。
上記で洗い出したサービスの機能面から、ひとつひとつ列挙していくと良いでしょう。
特に、「強み」の部分はLPの中で押し出していくポイントとなるので重要です。
顧客の理解
自社のサービスについての情報整理と理解ができたら、次は顧客について分析を行います。
このサービスを購入する人たちの持つ課題や悩み、デモグラ属性(※性別・年齢など)や生活スタイル、そして、自社のサービスの購入にまで至るオフライン・オンライン上の動きを設定します。
ニーズ・インサイト
ニーズやインサイトというのは、要はユーザーの持つ「悩み」「課題」「欲求」のことです。
これらを特定するためには、サービスの特徴から仮説を立てて推論していくことも必要ですが、それだけでは不十分です。
ユーザーの声を拾い、仮説ではなく事実に基づいたニーズやインサイトを特定する方法もあります。
いちばんオススメの方法は、実際にすで自社のユーザーになっている人に依頼をし、アンケートやインタビューをすることです。
また、Web上に落ちている声を拾いにいくこともすると良いでしょう。Yahoo知恵袋、TwitterやInstagramなどのSNS、5ちゃんねるなどの掲示板では忖度のないリアルな声を聞ける可能性が高いです。
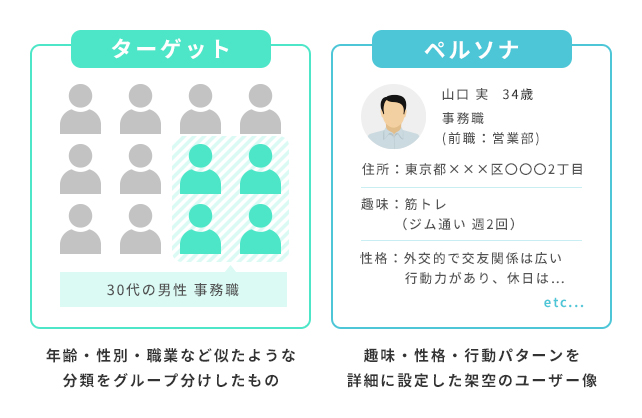
ターゲット・ペルソナ
次に、どのような人に向けてLPを作っていくかを設定します。そのために必要なのが、ターゲットやペルソナです。
ターゲットやペルソナを設計しておくことで、この後のカスタマージャーニーの設計や、訴求内容、デザインやテキストのトンマナの一貫性を保ち、より効果の高いLPの制作に繋がります。
ターゲットとは、サービスの対象となる年齢層や性別、趣味や嗜好のことです。一方で、ペルソナとは、そのターゲットをより詳細に絞り込み、一人の人物像にまで昇華させたものになります。

カスタマージャーニー
カスタマージャーニーとは、顧客が自社サービスを購入し、リピーターになるまでの動きと感情の変化を図式化したものです。
以前と比べて複雑になっている顧客の購買プロセスに合わせて、的確なマーケティングを行うためにも、このカスタマージャーニーの作成は必要となっています。
また、カスタマージャーニーを作成する際は、顧客視点で常に考える必要があるため、顧客理解の解像度が高まるというメリットもあります。

競合の調査
自社の分析と同じように、他社サービスの分析を行いましょう。
自社サービスとの共通点や違いを意識しながら調査すると、LPで自社が訴求すべき内容が見えてきます。
調査する項目は、自社サービスと同じように価格・機能と強み・弱みが中心となります。
また、他社サービスの広告やLPでどんな訴求をしているかもチェックしていきましょう。
ワイヤーフレームの作成
ワイヤーフレームとは、LPの構成のことです。
「どの順番で何を伝えるとユーザーに魅力に感じてもらえるか?」という視点で、LPのコンテンツの配置を決めていきます。
王道のLPの構成要素
ファーストビュー
共感
メリット・ベネフィット
実績・事例・お客様の声
FAQ
フォーム
LPの構成要素や順番は、サービスによって様々です。まずは、上記の順番で作成すると、シンプルで良いLPが出来上がるはずです。
LPのディレクションに慣れてきたら、他のLPを参考に自分なりの構成でオリジナリティーのあるものを制作していきましょう。
コンテンツの作成
次に、LPの具体的な中身を作成します。
製品の強みやユーザーインサイトに合わせて、訴求していく内容、テキスト、イラスト、画像、などの素材を揃えていきます。
では、ファーストビューから順に、コンテンツの作成方法を解説していきます。
ファーストビュー
ファーストビューは、LPに訪れたユーザーが最初に目にする部分です。
ユーザーは、ページにアクセスして最初の2-3秒でそのまま読み進めるか離脱するかを決定します。
そのため、このファーストビューを適当に作ってしまうと、ユーザーが離脱してしまい、その後のページの内容が無駄になってしまいます。
ファーストビューの主な構成要素
メインビジュアル
権威(導入数,No1,受賞歴etc)
キャッチコピー
CTA(コール・トゥー・アクション)
それぞれ、どのように作っていくべきか解説していきます。
メインビジュアル
メインビジュアルは、サービスのイメージがしやすい画像やイラストを利用します。最近では、動画やアニメーションを利用することもあります。
ターゲットとなるユーザーやサービスのイメージに合わせた色味や雰囲気、素材を利用しましょう。
ビジュアルを見ただけで、その商品のコンセプトが瞬時に伝わるビジュアルが理想です。
例えば、第二新卒をターゲットとした転職エージェントであれば、25-27歳の男女が内定の電話を受けて喜んでいたり、転職先でイキイキと活躍しているビジュアルなどが良いでしょう。
権威(導入数,No1,受賞歴etc)
権威性とは、簡単に言うと「サービスが世に認められている」ということを示すことです。
たとえば、「◯◯ランキングNo.1」「導入実績500社突破」「△△受賞」といったものになります。
第三者に認められていることを提示することで、安心感や信頼性をユーザーに与えることが可能です。
キャッチコピー
キャッチコピーの軸は、そのサービスのベネフィットで構成しましょう。
そして、サービスのメリットや特徴をやサブの要素として追加すると良いでしょう。
たとえば、登録の手軽さや料金の安さが売りの場合は、「3分で簡単登録」や「月々たったの◯◯円」などといった具合です。
ベネフィットとメリットの違い
よくベネフィットとメリットが混同されますが、メリットとベネフィットは明確に異なります。
メリットは、単にそのサービスが他より優れている点のことです。
一方で、ベネフィットはメリットや特徴によって、ユーザーに与える変化や未来のことを指します。
例えば、人材紹介の例でいくと「一流のエージェントが転職をサポート」というのがメリットや特徴であるのに対し、ベネフィットは「らしさを発揮する職場に出会える」といった具合です。
CTA
CTAとはCall To Action(コール・トゥー・アクション)の略で、お問い合わせを促すようなボタンや文言のことを指します。
CTAは問い合わせまでの導線になるため、ファーストビューには必ず設置しましょう。
CTAはCVに直結する要素のため、しっかりと作り込む必要があります。CTAのポイントは3つです
申し込み後のイメージをさせる。
何が、いつ、どのようにして手に入るのかをイメージできるようにしましょう。
単純に「申し込む」だけでなく、「無料で◯◯の資料を取り寄せる」「1ヶ月間モニターに申し込む(最短3日でお届け)」のように具体的なテキストにするとクリック率が上がります。
クリックしやすい(クリッカブルな)作りにする。
CTAは他の要素より目立たせ、クリックしやすい作りにしましょう。
色や大きさ、位置、影を工夫することで、目につきやすいかつクリックできるボタンであることを瞬時に理解されるような作りにするとクリック率が上がります。
ハードルを下げたり、不安を払拭させるためのマイクロコピーを入れる。
見知らぬサイトに問い合わせするというのは、事業者側が思っている以上にハードルが高いものです。
そのため、CTAとともにユーザーのお問い合わせに対するハードルを下げるための文言を入れると良いでしょう。例えば「いまなら、1週間無料」「無理な営業はいたしません」などです。このような文言のことを、マイクロコピーとも呼びます。
共感
ファーストビューのあとは「こんなお悩みありませんか?」というように、まずユーザーに共感を促します。
ここのポイントは、改めてユーザーの持つ課題や悩みを言語化することです。そうすることで、ユーザー自身に悩みや課題を再認識してもらいます。
ここで、ユーザーの気持ちを掴むことができれば、この後のLPの内容を自分ごととして読み込んでもらうことが可能です。
戦略設計の際に洗い出したユーザーのニーズやインサイトをもとに、共感部分を構築していきましょう。
メリット・ベネフィット
共感の部分でユーザーがLPを読む体勢になったところで、サービスのメリットやベネフィットをガンガン売り込みます。ここでどれだけ興味付けをさせ、ユーザーのテンションを上げるかがCV増加に直結します。
戦略設計の際に出てきた自社サービスの強みの中から、自社のユーザーのインサイトに刺さりそうなもの、他社にはない自社独自のものを3-5つほど選びましょう。
実績・事例・お客様の声
メリットとベネフィットでユーザーの気持ちを高めた後は、実績や事例、お客様の声を提示し、信頼感と安心感を醸成します。メリットやベネフィットが「本物である」ということを証明することが目的です。
実績・事例・お客様の声の例
メディアの掲載実績や実験のデータ
論文データ
受賞実績
実際に利用したユーザーのデータ
アンケートの結果
導入実績
専門家の評価
ユーザーは思っている以上に疑い深いです。そのため、実績・事例・お客様の声はできるだけ具体的なものを数多く用意しましょう。
FAQ
FAQとは「よくある質問」のことです。
お客様から頻繁に聞かれる質問や、想定される質問をまとめることで、疑問を解消させスムーズにコンバージョンに繋げることが目的です。
ユーザーは、疑問に感じたことをわざわざメールや電話で問い合わせてくれるほど親切ではありません。少しでも引っかかる点があれば、LPから離脱してしまいます。
網羅的かつ的確なFAQを作成するための3つの視点
既存のユーザー
営業や開発、カスタマーサポートなどの他部署
商品のことを全く知らない第三者
CTA&フォーム
そして最後にクロージングです。問い合わせを促すCTAとともにフォームを設置します。
CTAをクリックすると、問い合わせフォームのページに遷移するタイプと、LPとフォームが一体型になっている2種類がありますが、基本的には一体型のフォームがオススメです。
問い合わせフォームを入力するのにページの移動を必要としないため、コンバージョン率が高くなります。
また、EFO(エントリーフォーム最適化)といって、問い合わせフォームの入力率を高めるための施策も必須です。
EFOの施策は様々ありますが、代表的なものをいくつかご紹介します。
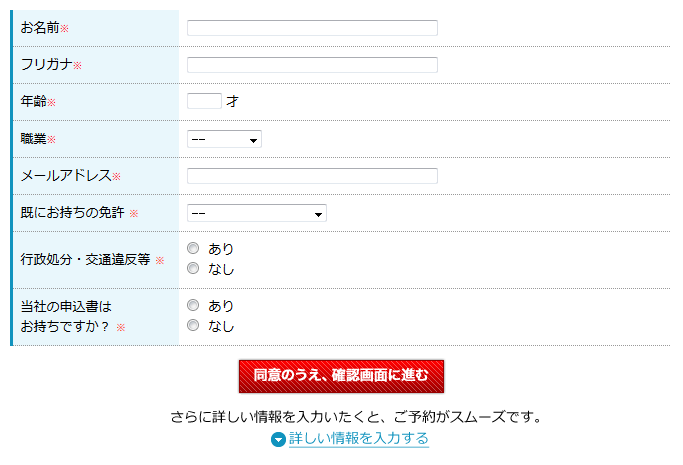
入力項目を必要最低限に絞る
入力項目が多いと、ユーザーは入力するのが煩わしくなって、途中で離脱していまいます。
始めは名前や電話番号など、必要最低限の項目に絞って、問い合わせの数を獲得することに注力しましょう。
また、必須項目は少なくても任意項目が多いと、それだけでユーザーはテンションが下がってしまいます。
そのため、任意項目は隠してしまいユーザーのストレスをなくすのも1つのテクニックです。

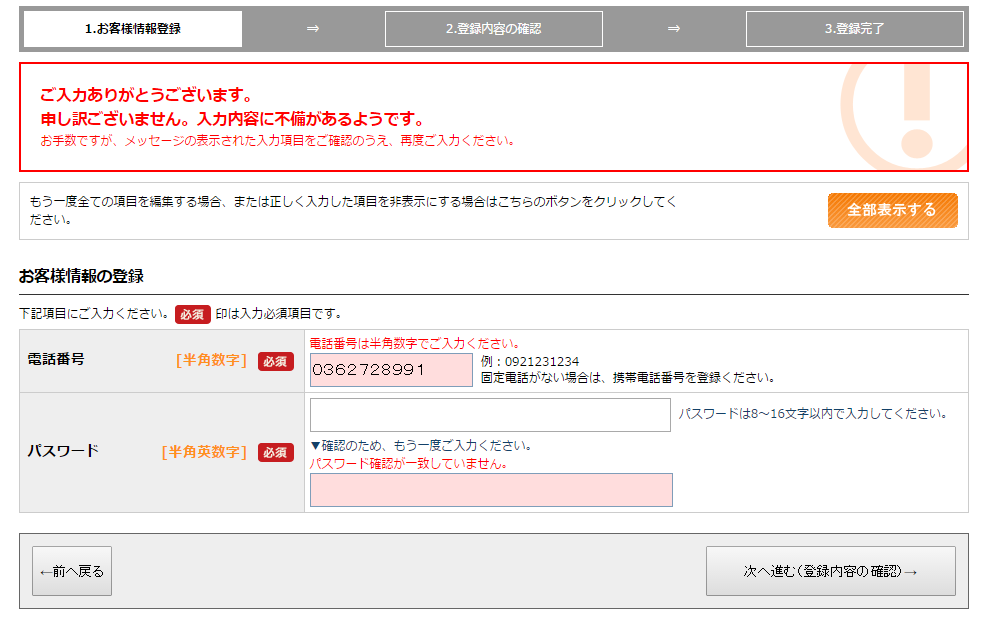
入力エラーがすぐに分かるようにする
入力エラーもユーザー離脱の大きな要因です。エラーが起きないような分かりやすいフォームを作るのが前提ですが、それでもエラーはつきものです。
そのため、入力エラーが起きた時に「どこ」で「どんな」エラーが起きているかが分かりやすい作りにしましょう。
下記のフォームは、電話番号を半角で、パスワードは確認用が一致していない、というように「どこ」で「どんな」エラーが分かりやすくなっています。

入力補助機能を搭載する
入力の手間を減らすために、入力の補助機能をつけるのもよくある手法です。
たとえば、郵便番号を入力すると住所が自動入力されたり、名前のカナが自動入力されたりする機能です。
まとめ
この記事では、初心者でもすぐ実践できるように、LPの作り方の手順を解説していきました。
1枚もののLPと言えども、しっかりと問い合わせが望めるLPを作るためにはノウハウと経験が必要です。
自社・顧客・競合の調査といった戦略の設計から、ワイヤーフレームの作成、そしてファーストビューや申し込みフォームなどのコンテンツの作り込みをすることで、しっかりと効果の出るLPが制作できます。
これまで、LPでなかなか効果が出なかったという方は、ぜひ参考にしてみてください。







この工程では、以下の3点の作業を行います。